
Comment nous lançons des produits en une semaine avec tRPC
This article is also available in English
Pendant de nombreuses années, nous avons œuvré à perfectionner notre processus de création de produits. L'un des défis majeurs que nous avons rencontrés, récurrent dans notre secteur, est la connexion entre le backend et le frontend.
Entre les problèmes de communication entre les équipes backend et frontend, les problèmes de typage et à la gestion des erreurs difficile, nous avons essayé de nombreuses techniques, sans trouver de solution satisfaisante
Nous avons finalement trouvé la réponse à tous nos problèmes dans la stack T3, tRPC.
La séparation backend et frontend
La transmission des données est un domaine complexe en soi. Bien que le modèle REST offre une structure préconçue et un ensemble de pratiques standardisées, la mise en œuvre concrète peut souvent s'avérer plus ardue qu'il n'y paraît.
Des questions peuvent rapidement surgir telles que :
- "Comment gérer le cache des requêtes ?"
- "Comment valider les données en entrée et en sortie ?"
- "Comment traiter les erreurs de manière granulaire ?"
- "Comment gérer la pagination ?"
REST ne propose pas nécessairement des solutions toutes faites à ces préoccupations car il ne peut pas anticiper les spécificités inhérentes à chaque projet. On se retrouve ainsi à improviser ou à mettre en place des solutions dans l'urgence.
Illustrons cela avec un scénario typique en utilisant REST : imaginons une interface utilisateur construite avec React ou Vue.js qui communique avec un backend Node.js, peut-être sur un framework léger comme Express ou un framework plus robuste comme NestJS.
Disons que notre backend transmet à notre frontend une liste d'informations triée chronologiquement. Toutefois, le product manager souhaite une inversion de ce tri pour une présentation antéchronologique.
Dans ce contexte, avec un développeur frontend, un développeur backend et un PM, en se basant uniquement sur le modèle REST, il est souvent nécessaire de tenir des réunions pour harmoniser les changements des deux côtés. Quelle est la fonction à modifier côté backend ? Quel nom donner au paramètre pour renvoyer la liste en ordre antéchronologique ?

Après avoir résolu ces incertitudes lors d'une réunion, le développeur backend apporte les modifications nécessaires, met à jour la documentation REST et transmet une version révisée au développeur frontend. Ce dernier, à son tour, adapte l'interface pour afficher correctement les données dans l'ordre souhaité.
Cette coordination peut nécessiter plusieurs heures de développement sur plusieurs jours. Et même avec cette attention, toutes les problématiques ne sont pas toujours anticipées, menant potentiellement à des complications.
REST, bien qu'efficace dans de nombreux cas, n'est pas une panacée. Il engendre souvent un coût supplémentaire en termes de temps de développement, de coordination entre les équipes et exige une documentation rigoureuse. Même avec des outils comme Swagger pour normaliser cette documentation, des challenges subsistent.
C'est dans cette optique que nous avons exploré tRPC.
Une base de code pour les gouverner tous ?
On avance jusqu'en 2023, fini Vue et (re)bonjour React. Bien que beaucoup de nos projets continuent à utiliser NestJS, nous commençons à utiliser NextJS pour nos projets utilisant React.
En cherchant de nouvelles solutions pour mieux intégrer notre backend au sein de notre frontend, nous avons découvert la stack T3, une stack technique complète pour créer des applications web en TypeScript. Cette stack propose d'utiliser tRPC au lieu du système de route d'API REST natif de NextJS.
Après nos premiers tests en interne et un test en production avec le Piquet de Stream, nous nous sommes rendu compte que tRPC était capable de gérer la quasi totalité de nos besoins en terme d'API et en plus nous offrait enfin une réponse à nos problématiques récurrentes !
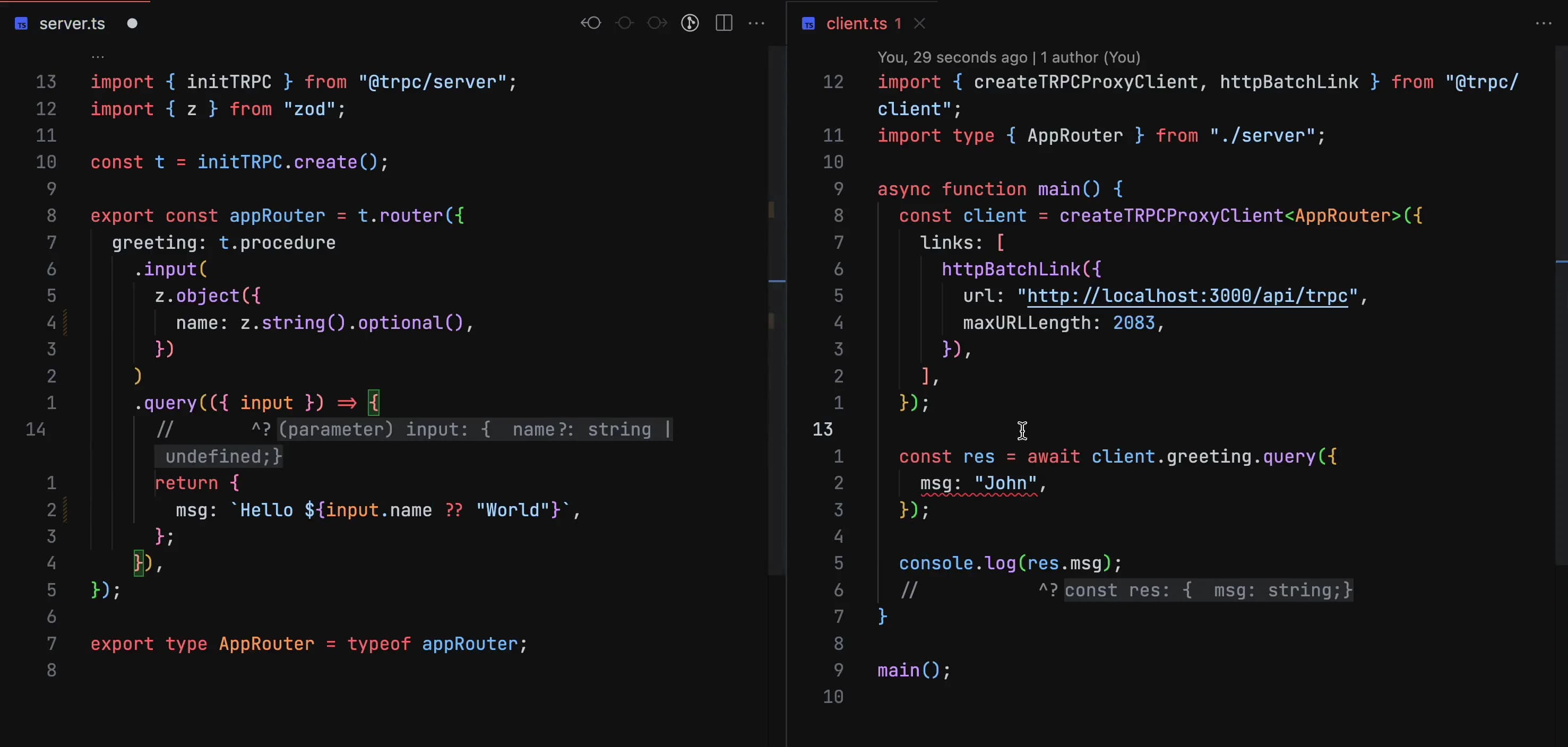
Une API type-safe dans le backend et le frontend
Le principe de tRPC est simple, composer son API coté serveur et laisser la bibliothèque générer le typage TypeScript qui est directement utilisable coté front avec une intégration React-Query ou un client custom. Lorsqu’un changement est fait sur l’entrée ou la sortie côté serveur, TypeScript dans votre éditeur va directement dire où effectuer des changements en front. L’ajout et la modification de fonctionnalités s'accélèrent en réduisant le risque de déployer avec des bugs dans le code.

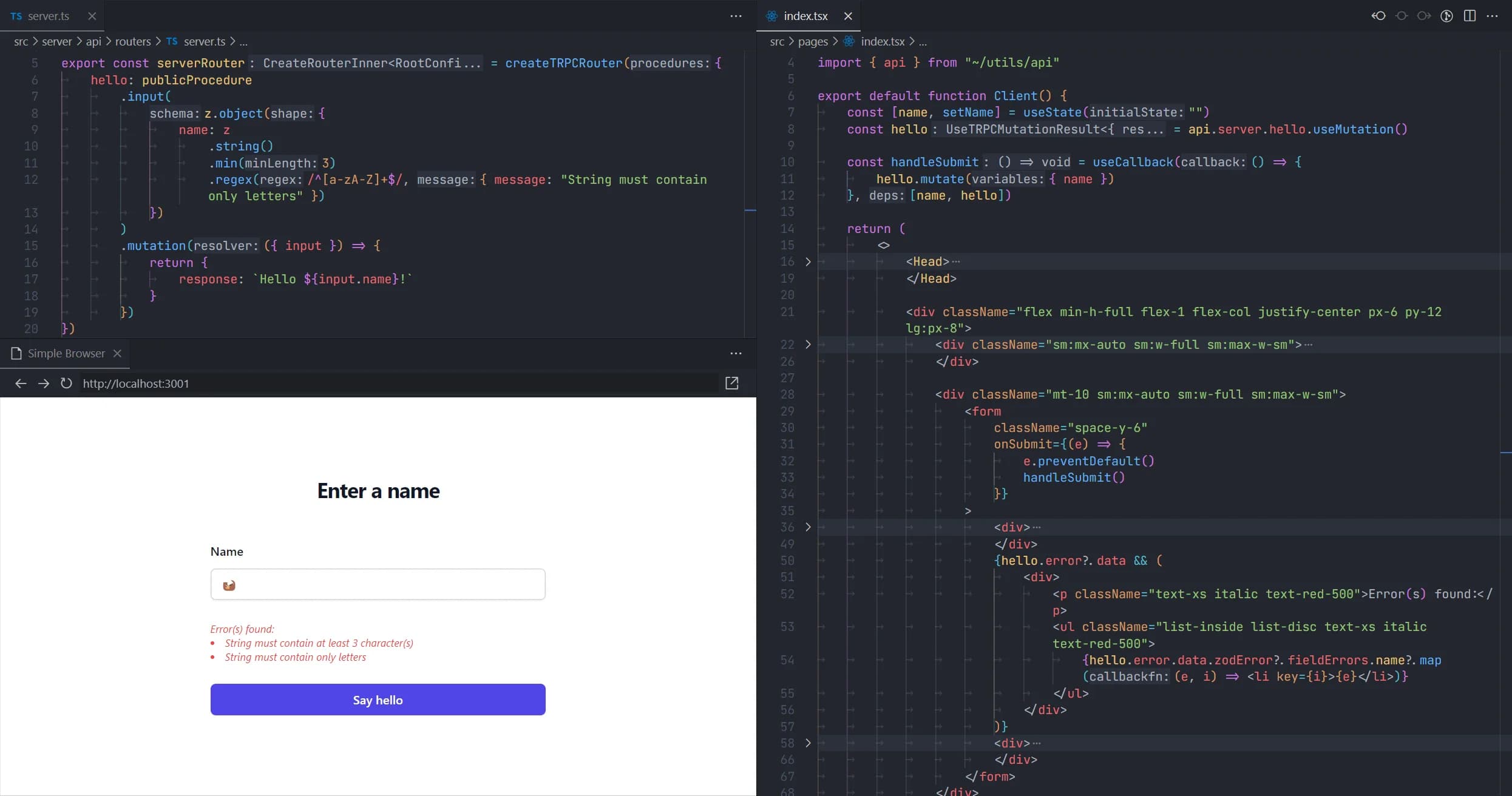
La validation des entrées par défaut
Si tRPC est capable de gérer le typage en entrée, c’est grâce à la bibliothèque de validation Zod. En définissant le schéma d’entrée, le développeur définit à la fois le typage et les règles de validation serveur, simplifiant l’intégration frontend et garantissant la sécurité des entrées. La cerise sur le gâteau, le traitement des erreurs est gérée automatiquement par tRPC !

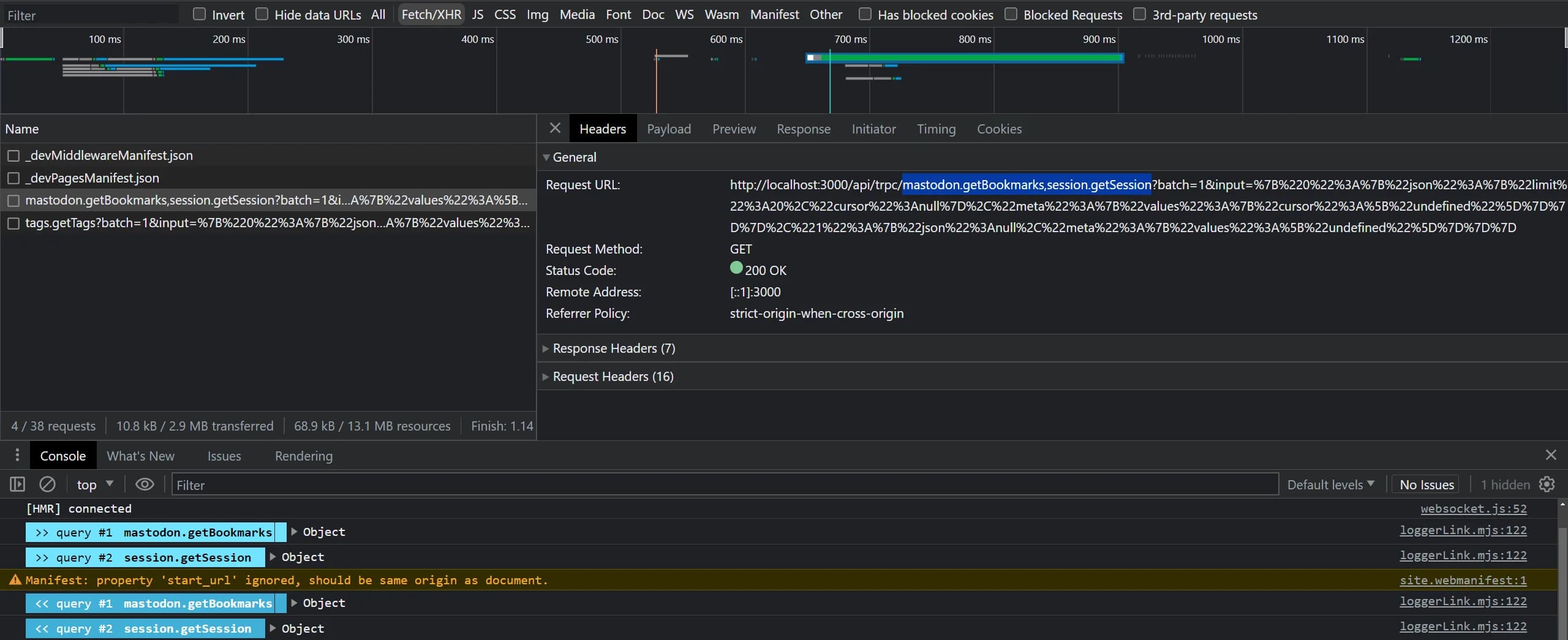
Cache automatique et envoi de requêtes en batch
Le client tRPC via son intégration à React-Query propose également plusieurs optimisations par défaut, habituellement considérées comme source de complexité et problèmes lorsqu'un développeur souhaite les intégrer manuellement.
Il gère automatiquement le cache des requêtes, si vous avez déjà récupéré une liste d’articles pour un composant, un deuxième appel de la liste ne créera pas une requête vers le serveur et retournera directement les données.
Une seconde optimisation est l’envoi de requêtes en batch, un composant de la latence d’une requête vers le serveur est la création de la connexion vers le serveur. Un processus qui peut prendre plusieurs centaines de millisecondes par requête! Le client va automatiquement grouper les requêtes faites dans un court lapse de temps (par exemple au chargement d’une page) et recevoir le résultat en une fois.

Un cycle de développement qui passe de un mois à une semaine
Depuis notre transition à tRPC via la stack T3, nous avons accéléré notre time-to-market sans sacrifier la qualité de notre code.
Lorsqu’il nous fallait un mois pour créer un produit avec un backend et un frontend séparés, avec des heures perdues à corriger des problèmes de communication entre les deux, aujourd’hui nous sommes capables de créer des produits en une semaine. Nous avons également remarqué une amélioration de la qualité de notre code en général.
Des bénéfices qui se traduisent concrètement
Avec ces usages, nous avons pu créer des produits en un temps record, comme notre application de gestion de contenu pour le fédivers, Moe. La simplicité de création d’une API avec tRPC nous a libéré un temps précieux pour travailler sur des points critiques comme l'implémentation de la connexion à n'importe quelle instance Mastodon.
Nous avons également pu bénéficier d'un coût d'exploitation plus faible qu'une application standard, en utilisant les offres serverless de Vercel et les services de base de données de PlanetScale.
Il nous arrive également de créer des projets en live sur Twitch, comme le projet "tierlist rating" (disponible en open source) pour tester de nouveaux outils et méthodes. Ce projet faisait partie d'une animation au cours d'un live caritatif pour l'évènement "World Otter Day 2022" et avait une contrainte de temps très serrée.
Grâce à tRPC (et la stack T3), nous avons pu créer une application complète en moins d'une semaine, avec un backend et un frontend fonctionnels déployés sur Vercel et l'usage de UploadThing pour la gestion de l'upload des images afin de tester le service.
OtterlySpaceLabs/tierlist-rating
A community-driven web app that allows a streamer to vote and sort in a tierlist game characters that are chosen by their community
0 stars
Les rediffusions des sessions programmation sont disponibles sur notre chaîne Twitch :
Adieu REST, longue vie à tRPC ?
Il est indéniable que tRPC contribue à l’accélération du time-to-market, d’une part par la réduction des contraintes de développement entres les équipes backend et frontend et d’autre part via les choix techniques de la bibliothèque. Les profils full-stack bénéficient également d’un avantage non négligeable dans leur travail, leur permettant d’aller corriger eux-mêmes la partie frontend.
Cependant le modèle REST possède toujours un avantage si votre API doit être accessible publiquement ou utilisée avec un client tiers. Même si tRPC peut être utilisé comme une API REST, la syntaxe peut être difficile à gérer sans son client.
C'est également pour cela que nous travaillons sur une stack permettant d'utiliser à la fois une application T3 avec tRPC et un service backend avec NestJS pour avoir accès au meilleur des deux mondes.
OtterlySpace/turbo-stack-otterly
Our new TurboRepo based stack with NextJS Frontend and NestJS Backend
7 stars
Propulse ton produit au niveau supérieur 🚀
Tu as besoin d’aide pour évaluer tes besoins et choisir la meilleure option pour ton produit ? Otterly est là pour t'accompagner et propulser ton produit vers le marché !
Sources
- L'illustration de l'article contient du travail de "ForestWander Nature Photography"
